
In application delivery, methodologies are essential frameworks guiding development from concept to launch. Certain practices have become standard within these methodologies, mostly due to industry pressure, not because they were universally liked. As fast-paced as this industry is, it seems these practices are becoming less and less optimal for the growing spectrum of business needs, and the sheer volume of demand that is also expanding. We dedicated one of our previous blogs to the methodology and approach we use at AMO to conduct our projects, and why we firmly believe in them as superior. This time we will focus on one part of it, the practice of using visual prototypes via interactive wireframes and mock-ups during the prototyping phase and throughout the project life cycle, and why we believe this practice has the edge over other standard delivery practices.
First of all, what are the most common practices today when it comes to prototyping a solution in the form of an app? In an overwhelming number of cases, they will be narrative-based. Most likely a client will provide a large document with all their needs, which would require boiling down to some form of user stories to facilitate the work of the Dev. team.
Now, description-based prototyping is not all bad, user stories can be quite useful for defining features and functionalities well and in a precise manner (if done correctly). Their main drawbacks become visible when trying to describe UI/UX features (1 picture vs 1000 words…). The larger the text description, the easier it is to misunderstand. Most importantly, it is the time it takes to complete them and keep them up to date. In IT project delivery terms, this means delayed timelines, wasted effort unnecessary rollbacks, and increased charges.
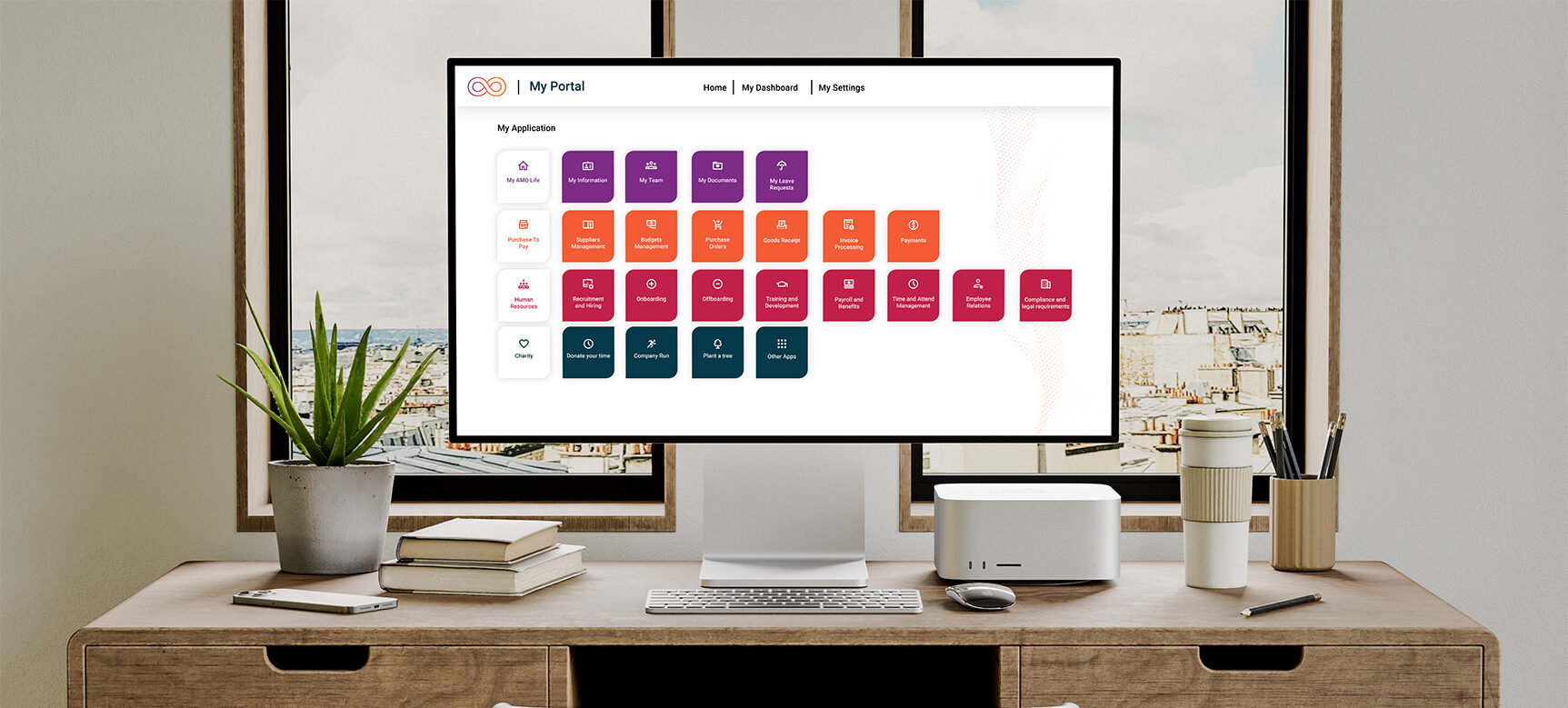
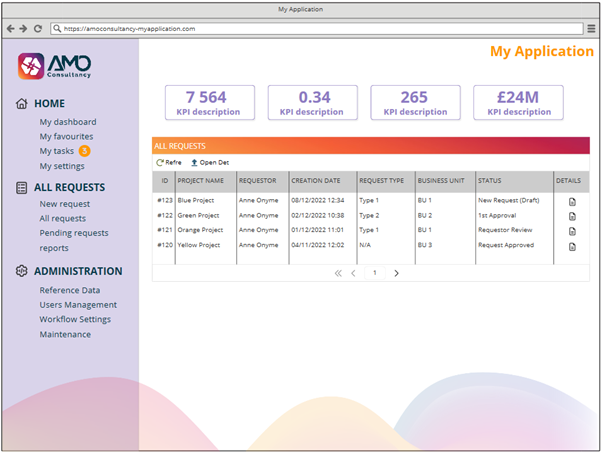
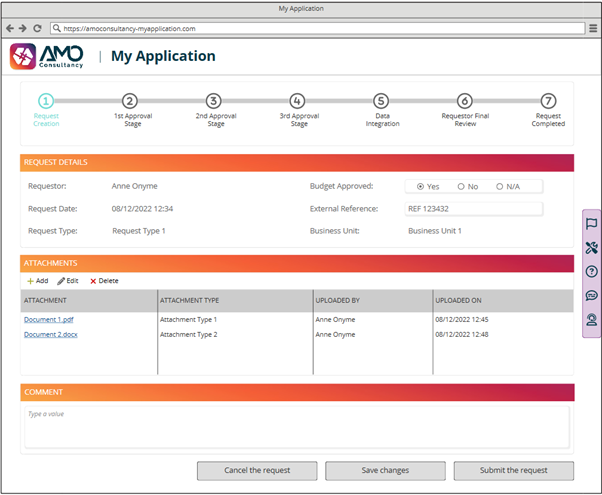
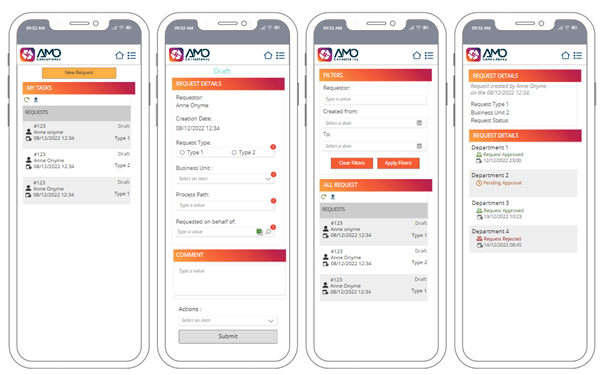
Recognising the inefficiencies of traditional text-based practices, we began to question the default ‘tried and tested’ methods. We aimed to address a significant pain point in the app delivery process for customers and providers. So instead of text-based practices like user stories, we transitioned to using interactive wireframes and mock-ups. This approach is fast and efficient, offering a complete visual and functional representation of the final product. These wireframes help validate the design in the earliest stages of the project. They are detailed and effectively present desired processes, workflows, and functionalities.

However, the true strength lies in user experience. They give the client a very realistic image of what they can expect in terms of user interaction. This has proven to be crucial for engaging with non-technical stakeholders. With a visual representation, it becomes so much easier for them to get involved in the prototyping stages and provide feedback for the design by effortlessly pinpointing issues and expressing their needs.
What if things change after the prototyping stage? With user stories or other similar approaches, this can be manageable to a point. After all, user stories have been a key part of Agile methodology for a long time. However, it goes back to the clunkiness of describing desired changes in text, by people with varying technical understanding. This type of feedback has shown to be unnecessarily time-consuming with the message often getting lost in translation (how many times have you seen or experienced a case where just describing one colour change via textual means became exhausting? ‘– Not that red, the other red!’).
But why not just send screenshots? Sure, but why not take it a step further? By editing these visual prototypes together with the stakeholders in real-time instead?
This is where our visual prototypes take the lead again. Changes can be made on the spot with the relevant stakeholders thus drastically reducing approval times. Customers can immediately see if the changes meet their needs, streamlining the entire process.

Using visual prototyping has empirically demonstrated significant benefits, reducing both effort and costs for our customers during these stages of the project. This approach shortens the overall timeline and allows us to focus on the actual application development.
Moreover, we have achieved a much higher quality of communication leading to higher client satisfaction. Visual prototyping plays a crucial role in bridging the gap between highly technical and non-technical stakeholders (namely IT departments and Business Process Owners) by seamlessly ‘translating’ each other’s demands.
Involving more stakeholders throughout the entire life cycle of a project meant their involvement and ownership skyrocketed. This resulted in building and maintaining trust in the relationship with our customers. As a result, we proudly boast a 100% client retention rate, a testament to the success of our approach.

In summary, here at AMO, we incorporate interactive wireframes and mock-ups in our app delivery methodology due to their clear-cut advantages:
Curious to experience AMO’s decades of experience? We are offering a FREE PROOF OF CONCEPT (POC) of an application of your choice. Additionally, enjoy a complimentary 1-day consultancy to address any questions you might have.
Reach out to us today to take advantage of these offers!
We gather information about your needs and objectives of your apps. Unsure about the app you need? We will carefully assess your top challenges and provide expert guidance on the perfect solution tailored to your success.
We create wireframes and an interactive prototype to visualise the app flow and make changes as per your feedback.
Estimation of the project deliverables including the resources, time, and costs involved.
Showcasing POC to relevant stakeholders illustrating the functionalities and potential of the app to meet business objectives.